Nihil obstat quominus imprimatur
Spazio colore, formato delle immagini, risoluzione, font, abbondanze e sovrastampa e verifica preliminare. Ecco i 6 passi fondamentali per creare un file pronto per la stampa.
di Lorenzo Capitani | su PRINTLovers 93
Da InDesign creare un pdf per la stampa è questione di 4 clic. Pochi passaggi che possono nascondere insidie o errori in grado di compromettere tutto il lavoro. Eppure, ottenere un file perfetto per la stampa non è poi così complesso, bastano pochi accorgimenti e un paio di verifiche per non avere sorprese dopo il tanto agognato “Visto, si stampi!”
Lo spazio colore
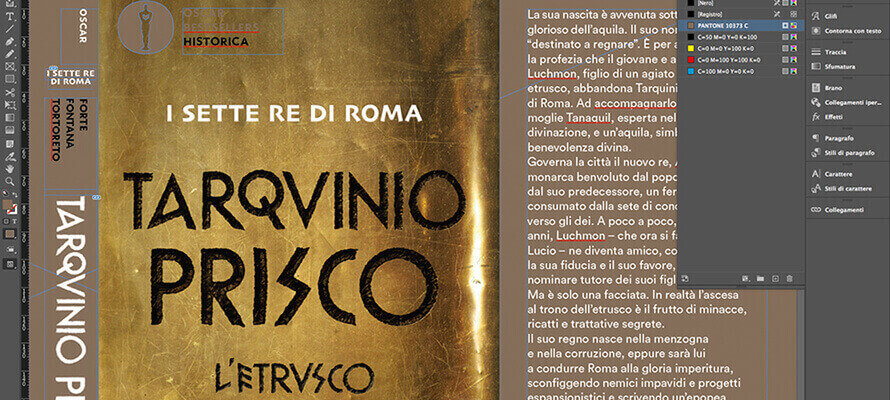
Non tutti i colori di una foto digitale o digitalizzata possono essere riprodotti in stampa. È un dato di fatto connaturato al modo in cui la stampa riproduce i colori. A differenza di quanto avviene con lo spazio RGB in cui i colori sono rappresentati dalla luce per sintesi additiva (tutti i colori sommati danno il bianco), in offset o digitale la stampa avviene utilizzando 4 inchiostri base (Cyan, Magenta, Yellow, Key-Black) per sintesi sottrattiva (i 4 colori sommati danno il nero). Teoricamente i colori Ciano, Magenta, Giallo possono riprodurre tutti gli altri quando sono combinati tra di loro. La massima luminosità viene ottenuta dall’assenza totale di inchiostri e corrisponde quindi al bianco carta. Quando i primi tre colori vengono sommati, il risultato non è il nero puro, ma piuttosto un marrone molto scuro. Il colore K o nero viene utilizzato per rimuovere completamente la luce dall’immagine stampata, motivo per cui l’occhio percepisce il colore come nero. Il problema nasce quando dall’RGB di acquisizione (fotocamera o scanner) o di riproduzione (il monitor) in grado di rappresentare molti più colori e in gamme diverse, si deve passare allo spazio CMYK di stampa. Cose ovvie, si dirà, eppure il 50% dei problemi in pre-stampa e stampa nasce proprio da questa conversione che viene fatta spesso senza consapevolezza, come fosse solo un clic da fare. Difficilmente la conversione da RGB a CMYK avviene senza differenze. A complicare il tutto c’è il fatto che ormai la stampa è solo uno dei possibili output e l’unico che richieda questo spazio colore; il resto, tutto ciò che è digitale, resta in RGB. Si aggiunge quindi il problema di quando effettuare la conversione: a monte prima di impaginare o a valle prima dell’output finale? Il primo approccio è valido solo in teoria: se da un lato dà l’illusione di avere tutto sotto controllo, dall’altro è limitante. Se convertiamo in quadricromia una foto destinata alla stampa e ad altri canali prima di post produrla – così da avere l’esatta gamma dei colori riproducibili, che comunque resta filtrata dal monitor – dovremo comunque tornare all’RGB per poter usare strumenti e filtri di Photoshop altrimenti non disponibili e per usare quella foto in ambito digitale. Allora conviene post produrre in RGB, creando una sorta di master dal quale partire per ogni canale previsto e procedere con la conversione in CMYK solo quando davvero necessario, ovvero quando la foto inizia il suo processo per essere stampata. L’immagine va considerata come parte di un processo ampio in cui non tutti gli output sono subito dichiarati e potrebbero differenziarsi notevolmente, quindi occorre essere più conservativi possibile, non perdere mai informazioni. Allo stesso modo convertire in uscita, ovvero al momento di fare il pdf può essere rischioso, perché i colori di una foto potrebbero non essere come li volevamo, e spesso non c’è tempo per rimediare. Quindi il suggerimento è di convertire prima di uscire in pdf. Per uno stampato del settore moda si verificheranno tutte le foto in Photoshop una per una. Per una brochure commerciale la conversione in output sarà sufficiente, purché si abbia l’accortezza di scegliere la funzione “Converti in destinazione” e il profilo di destinazione nella finestra Output del comando “Esporta pdf” in InDesign; se non lo facciamo, quello che era in RGB arriva in stampa. Attenzione anche ai colori di tutti gli altri grafismi come fondi, filetti e testi. Prima di fare il pdf quindi uno sguardo alla palette Campioni eviterà problemi. Eliminate i colori non in uso, convertite gli RGB e, se il lavoro non ne prevede, convertite le tinte piatte in quadricromia secondo i valori più prossimi. Se il lavoro è molto complesso e vi trovate una tinta piatta in uso non visibile in pagina, ricordate che con “Anteprima selezioni colore” InDesign mostra dove è usata. Attenzione al testo nero, che deve essere in solo nero e non a 4 colori, e ai colori importati dai collegamenti. Un logo vettoriale, per esempio, si porta dietro i suoi colori nel loro spazio colore che non vengono mostrati nei Campioni di InDesign e come tali passano in pdf. Resta infine il tema di quale RGB usare, sRGB o Adobe RGB. Il confronto dei gamut ci dà la risposta, con una doverosa premessa: in nessun caso gli spazi RGB contengono il CMYK, si tratta quindi di operare una scelta ben sapendo che sarà comunque un’approssimazione. L’sRGB, pur avendo un gamut piuttosto ristretto, quindi teoricamente più conservativo rispetto al CMKY, eccede di gran lunga lo spazio di stampa in molte aree cromatiche, con una clamorosa eccezione: l’area compresa tra il verde e il ciano, tanto che il ciano di stampa non è compreso nell’sRGB. Questo significa che sRGB non permette di sfruttare appieno tutto il gamut disponibile in CMYK. Neppure Adobe RGB però riesce a inglobare completamente CMYK, ma l’approssimazione che si ottiene è di gran lunga migliore. Quindi Adobe RGB è la scelta migliore per l’offset. E per la stampa digitale? Agli inchiostri CMYK, che in digitale hanno resa migliore rispetto alla quadricromia tradizionale essendo più intensi e puri, spesso si affiancano il ciano chiaro o il magenta chiaro che ampliano la gamma dei colori riproducibili. Ovviamente nessuna macchina da stampa digitale può lavorare in RGB, per ragioni fisiche, ma il suo spazio colore è più esteso rispetto a quello della quadricromia tradizionale; per tutte queste ragioni comunque l’Adobe RGB risulta il compromesso migliore.
Il formato delle immagini
Secondo un report pubblicato quest’anno da W3Techs, società che fornisce statistiche relative alle modalità di creazione e di gestione dei siti web tramite ricerche assolutamente imparziali, l’80% delle immagini usate nei siti internet sono png o jpeg. Questi formati, al di là del loro utilizzo in rete, sono anche i più usati in generale anche per le immagini destinate alla stampa: del resto fotocamere e scanner hanno tra gli output disponibili questi formati che, oltre a essere relativamente leggeri da trasferire, elaborare e archiviare, hanno di fatto soppiantato tiff ed eps. Il problema del jpeg (o jpg nel mondo Windows) è che è un formato lossy, ovvero con perdita di dati. Tradotto: se l’unica foto che ho disponibile è in questo formato, non ho alternative e dovrò accontentarmi. Ma se ho modo di scattare con hardware professionale, non ha senso usare questo formato perché scattare direttamente in jpeg significa già in partenza rinunciare alla qualità massima possibile. Le fotocamere pro, ma anche l’iPhone, anche se impostate per scattare direttamente in jpeg, scattano in raw e convertono in automatico senza possibilità di intervento o di regolazione: operano quindi una trasformazione assoluta, corretta magari da un punto di vista matematico, ma pur sempre arbitraria. Il jpeg, per ora, ha vinto rispetto ad altri formati perché ha un livello di compressione molto elevato e riesce a trasformare immagini molto grandi in file molti più piccoli con un basso consumo di spazio e memoria, e lo fa eliminando tutte le gamme cromatiche teoricamente non visibili dall’occhio umano, sfruttando il principio dei predittori che tenta di stimare il valore di un colore a partire da quelli adiacenti o già elaborati. Così un’immagine con un fondo continuo potrà essere compressa moltissimo perché, tra un campione di colore e un altro adiacente, il campione intermedio sarà molto simile e come tale eliminabile. Attenzione al fatto che l’applicazione della compressione avviene a ogni salvataggio, quindi, anche se impercettibilmente, l’immagine perde di qualità. In generale, il jpeg non è adatto alle immagini con testo, disegni, schemi e grafici, in più non supporta i tracciati e le trasparenze, come il png. Idealmente, la cosa migliore sarebbe scattare sempre con una macchina digitale professionale, in raw e sviluppare il raw con tutte le regolazioni fuori macchina e salvare in tiff in RGB. Il raw arriva a 16.388 livelli di luminosità per immagini a 16 bit, mentre il jpeg ne ha solo 256: questo è evidente sulle immagini più scure dove è necessario recuperare le zone d’ombra. Vogliamo fare un esperimento? Scattate prima in raw e poi in jpeg con la stessa fotocamera e le stesse impostazioni un oggetto completamente nero, aprite i due file in Camera Raw e aumentate l’esposizione di 5 stop: il raw apparirà come un pattern uniforme, il jpeg mostrerà zone dello stesso colore, fasce, righe, artefatti. Infine, post-produrre e impaginare i tiff: solo in questo modo ci garantiremo di lavorare senza perdita di dati significativa, perché il tiff è esattamente l’elenco dei pixel dell’immagine. Attenzione a non usare il png che, per quanto non sia lossy, supporta il canale alfa per le trasparenze e usa tecniche di compressione che non sacrificano la qualità o il dettaglio originale (almeno il png-24), ma non è salvabile in CMYK, il che significa convertire al momento del salvataggio in pdf in base al profilo, senza nessun controllo e in modo arbitrario.
La giusta risoluzione
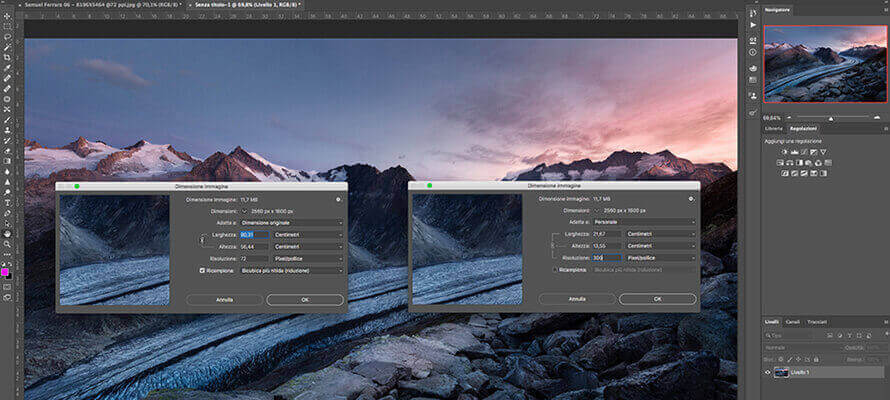
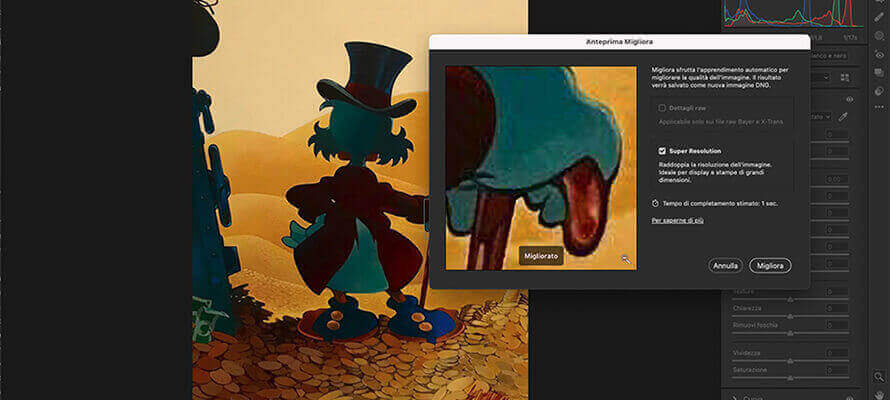
Diciamolo subito, i 300 dpi che tutti i tutorial consigliano per la stampa sono più una semplificazione che un’effettiva necessità. Più che di alta o bassa risoluzione bisognerebbe parlare di giusta risoluzione per quello che si deve stampare. E così, un po’ perché si stampano più brochure che manifesti, un po’ perché è meglio avere dpi in più che in meno per evitare immagini di bassa qualità, i 300 dpi sono diventati la risoluzione che deve avere qualsiasi immagine debba essere stampata. E qui iniziano i distinguo. Senza addentrarci nel rapporto risoluzione/lineatura per la quale rimando all’ottimo articolo di Marco Olivotto “La teiera di Russell e Photoshop” facilmente reperibile online, tutto dipende dall’ingrandimento che una foto avrà in pagina: paradossalmente immagini molto grandi a risoluzioni molto alte danno effetti come il moirè. Una foto a 72 dpi, magari presa dal web, molto grande, ad esempio 2560x1600 px, ovvero 90 cm di base, diventa 21 cm se portata a 300 dpi e regge quindi senza problemi un A4 se tenuta al naturale. Senza perdersi dietro a proporzioni, il trucco per capire se un’immagine in bassa risoluzione, tra i 72 e i 96 dpi, può essere usata per la stampa è dividere la misura in cm per 3,5. Ridimensionare dai 72 ai 300 dpi però va fatto senza ricampionare: formalmente si ottiene un’alta risoluzione con misure e dpi giusti, ma qualitativamente la foto resta di bassa qualità! In InDesign ci aiuta la palette Collegamenti che riassume, oggetto per oggetto, profilo colore, dpi originali e dpi effettivi in base all’ingrandimento. Cosa succede alla nostra foto, lasciata a 72 o passata a 300 dpi, quando viene messa su una doppia pagina in formato A4? Avrà una risoluzione effettiva di 144 dpi, che sono troppo pochi. Se proprio non potete usare un’altra foto, non resta che usare la recente funzionalità di Photoshop Mantieni dettagli 2.0 che sfrutta un algoritmo progettato per rilevare e preservare i dettagli e le texture più importanti delle immagini, senza introdurre un’eccessiva nitidezza dei bordi sporgenti o lisciare i dettagli a basso contrasto, inoltre migliora la conservazione dei dettagli più difficili come il testo e i loghi senza amplificare il rumore o creare artefatti. Ovviamente non si ottengono miracoli né si farà di una bassa un’alta, ma la qualità migliora sicuramente. Così come migliorerà se si utilizza il comando Migliora/Super Resolution disponibile in Camera Raw dalla versione 13.2 che promette di raddoppiare la risoluzione di un’immagine. Nessuna magia, solo una gestione avanzata del metodo che stava alla base dell’Enhance Detail rilasciato nel 2019. Super Resolution svolge effettivamente un buon lavoro di interpolazione, garantendo un sensibile margine di vantaggio rispetto ad altri metodi già disponibili. Ovviamente non può aggiungere dettagli che non esistono, ma sfrutta l’intelligenza artificiale e il machine learning che apprende dai dettagli circostanti per migliorare e incrementare la “risoluzione apparente”. Ma non conta solo la dimensione dell’immagine, occorre tenere in considerazione anche la distanza da cui sarà vista l’immagine: una cosa è una foto su un libro, un’altra un manifesto per strada. Dalla distanza si ricava la risoluzione per ottenere una stampa di buona qualità.
La formula dice: risoluzione (ppi) = 8.733 / distanza_di_visualizzazione (cm)
Infine, fin qui abbiamo parlato di dpi, ovvero dots per inch, ma dovremmo parlare più correttamente di ppi, pixel per pollice. La teoria dice che i “dots” sono i punti d’inchiostro che una stampante deposita sulla carta e “per inch” indica quanti di tali punti la stampante è in grado di produrre lungo una linea lunga 1 pollice; ovviamente questo dipende dalla tecnologia e non è sempre vero che un dot corrisponda a 1 pixel. Insomma sono i ppi a dirci quanti pixel per pollice un dispositivo è in grado di rappresentare o, in altre parole, quale sarà la dimensione a stampa di un’immagine di dimensioni date su un certo dispositivo caratterizzato da una certa risoluzione. Complesso? Per questo si tende a riportare tutto all’equazione: stampa = 300 dpi, video = 72 dpi
I font
Veniamo ora ai font, croce e delizia di ogni grafico e di ogni rip. La via della standardizzazione è ancora lunga e non è raro imbattersi in font molto vecchi PostScript Type 1 che arrivano da archivi che i grafici si scambiano in barba alle licenze o da vecchi impaginati. Dopo 40 anni, nel gennaio del 2023 Adobe terminerà il supporto ai font Type 1. Sebbene l’uso dei font Type 1 sia ancora supportato da alcuni sistemi operativi, non è più supportato in molti ambienti cruciali per le piattaforme moderne, inclusi i browser web e i sistemi operativi per dispositivi mobili. A quella data le applicazioni di Adobe aggiornate non riconosceranno la presenza di font Type 1: anche se sono installati nel sistema operativo, non verranno visualizzati nel menu Font, non sarà possibile utilizzarli e gli eventuali Type 1 esistenti nel documento verranno visualizzati come “Font mancanti”. Adobe mette a disposizione la versione OpenType aggiornata per i Type 1 di cui si ha regolare licenza, mentre per i font non Adobe occorre rivolgersi agli altri produttori. È possibile effettuare una conversione con software di terze parti come TransType, FontXchange o Fontlab Studio. Attenzione solo che non sempre la conversione è perfetta: glifi, caratteri speciali o segni diacritici non sempre sono resi correttamente. Conviene quindi sempre usare font OpenType che sono gli unici compatibili con il mondo Mac e Windows, e garantiscono piena esportabilità verso i formati digitali. Anche qui InDesign con il comando Trova Font aiuta l’identificazione dei font correttamente installati sulla macchina e quindi disponibili per la creazione del pdf e la verifica della tipologia di formato. Ormai è possibile reperire in OpenType anche vecchi font e in questo formato sono disponibili tutte le librerie on-line di font free (ad esempio www.google.com/fonts). Eventualmente resta la possibilità di convertirli. In questo caso, se non è possibile la sostituzione del font con uno simile, si può ricorrere all’estrema ratio di una conversione in tracciato (Crea profili sul box di testo). È una soluzione drastica che non consente la retroversione in caso di correzioni. Eventualmente appoggiatevi una copia della gabbia di testo fuori pagina per eventuali modifiche.
Le abbondanze e la sovrastampa
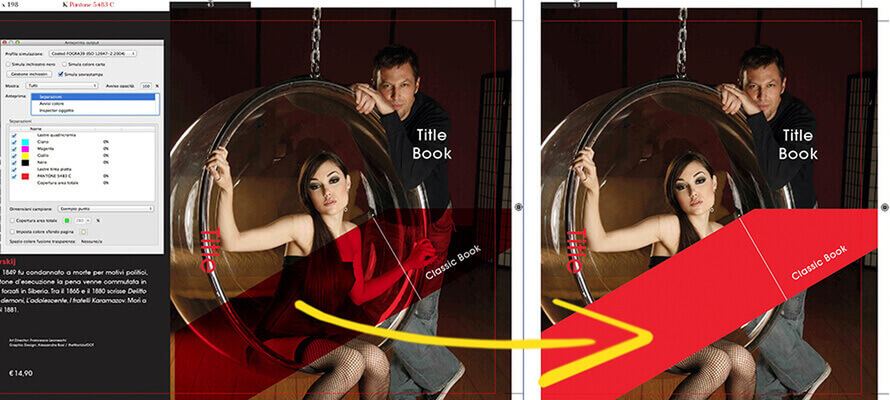
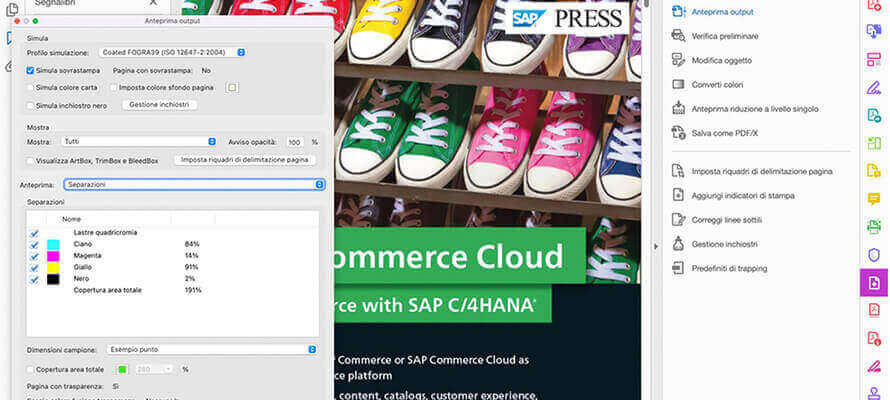
Una delle sviste che ricorrono più di frequente è la mancanza di abbondanza ai grafismi che vanno al vivo e che quindi devono eccedere il taglio. L’abbondanza è indispensabile per evitare che in fase di confezione, in caso di un taglio non preciso, si vedano degli sgradevoli fili bianchi. Sono sufficienti 3-5 mm recuperabili senza problemi spostando leggermente la foto, ingrandendola di poco o solo ricordandosi di aprire la gabbia. Tutto questo senza nemmeno allungare il fondo. La dimenticanza nasce dal fatto che chi impagina preferisce vedere la pagina esattamente come verrà per valutare i pesi e gli equilibri degli elementi. Basterebbe abituarsi, appena si crea l’impaginato, a indicare un vivo pagina di almeno 3 mm così da avere le guide per ogni lato, aprire tutte le gabbie almeno di 3 mm e impostare la visualizzazione del documento come Anteprima quando si vuole valutare la resa della pagina al vivo. Ci sarebbe, infine, un’insidiosa impostazione che può compromettere la resa di uno stampato: la modifica delle impostazioni di foratura e sovrastampa dei colori. Fortunatamente, InDesign imposta nativamente in modo corretto il modo in cui i colori devono interagire tra di loro. Se non è stata modificata la trasparenza della grafica con il pannello Trasparenza, i riempimenti e le tracce appariranno pieni, in quanto il colore superiore fora, cioè taglia via, l’area sottostante nei punti di intersezione. InDesign consente la simulazione della sovrastampa al fine di verificare l’effetto. Mentre tutti i colori forano, il nero (K 100), applicato al testo o agli oggetti di default, viene sovrastampato, per ovviare al fuori registro sui caratteri neri di piccole dimensioni posizionati sopra aree colorate. Si possono modificare le impostazioni relative all’inchiostro nero nelle preferenze Aspetto del nero, ma andrebbe fatto solo se il nero lavora su un’area estesa (per esempio testo molto grande) che sta sopra un oggetto colorato, come una foto, per evitare che questa traspaia sotto: questo perché l’inchiostro nero di solito è stampato per ultimo e può non essere totalmente coprente. Per essere certi di come sarà la resa basta verificare il pdf in Acrobat con Anteprima di output. Nella finestra separazioni si può vedere come lavorano i singoli inchiostri, di cromia o pantoni, lastra per lastra e la loro coprenza. Sempre da questa palette è possibile verificare anche la corretta foratura con “Simula sovrastampa”. Ricordate di lasciare sempre attivata la simulazione a monitor delle sovrastampe dalle preferenze di Acrobat.
Verifica preliminare
Fin qui abbiamo visto piccoli accorgimenti per una corretta realizzazione di un file in modo da esportare un pdf corretto per la stampa. Ma è possibile verificare sempre, in corso di lavoro, il rispetto delle norme sfruttando strumenti di preflight come la Verifica preliminare live di InDesign o il corrispettivo di Acrobat che controlla direttamente il pdf. In entrambi i casi, lo strumento si serve di una serie di profili in base all’output cui è destinato il lavoro. Sfortunatamente in InDesign c’è solo il profilo [base] in cui colori e risoluzioni non sono controllati. Se non si vuole creare un profilo proprio, cosa per altro molto semplice, sul sito del Ghent Workgroup si possono scaricare i GWG Live Preflight profiles per Adobe InDesign (http://tiny.cc/5xaquz). La verifica preliminare così configurata controlla live il file, indicando con un semaforo alla base della finestra del programma se ci sono errori e dove in modo da poter intervenire. In Acrobat, invece, la verifica va richiamata dal menu Produzione di stampe: qui i profili preinstallati sono tanti, compresi quelli per la stampa offset con e senza tinte piatte e tutti quelli per la verifica in base alle certificazioni ISO, come pdf/x. Di norma è sufficiente controllare un pdf con il profilo Offset a fogli che verifica la compatibilità con le indicazioni del Ghent Workgroup. Il risultato sarà un report dettagliato in cui errori e alert sono elencati e linkati in modo dinamico direttamente all’oggetto in pagina. Attenzione solo che lo strumento consente anche di correggere automaticamente gli errori, cosa da fare con consapevolezza soprattutto nel caso di conversioni di spazi di colore o di settaggi di coprenza o foratura.
di Lorenzo Capitani | su PRINTLovers 93
Da InDesign creare un pdf per la stampa è questione di 4 clic. Pochi passaggi che possono nascondere insidie o errori in grado di compromettere tutto il lavoro. Eppure, ottenere un file perfetto per la stampa non è poi così complesso, bastano pochi accorgimenti e un paio di verifiche per non avere sorprese dopo il tanto agognato “Visto, si stampi!”
Lo spazio colore
Non tutti i colori di una foto digitale o digitalizzata possono essere riprodotti in stampa. È un dato di fatto connaturato al modo in cui la stampa riproduce i colori. A differenza di quanto avviene con lo spazio RGB in cui i colori sono rappresentati dalla luce per sintesi additiva (tutti i colori sommati danno il bianco), in offset o digitale la stampa avviene utilizzando 4 inchiostri base (Cyan, Magenta, Yellow, Key-Black) per sintesi sottrattiva (i 4 colori sommati danno il nero). Teoricamente i colori Ciano, Magenta, Giallo possono riprodurre tutti gli altri quando sono combinati tra di loro. La massima luminosità viene ottenuta dall’assenza totale di inchiostri e corrisponde quindi al bianco carta. Quando i primi tre colori vengono sommati, il risultato non è il nero puro, ma piuttosto un marrone molto scuro. Il colore K o nero viene utilizzato per rimuovere completamente la luce dall’immagine stampata, motivo per cui l’occhio percepisce il colore come nero. Il problema nasce quando dall’RGB di acquisizione (fotocamera o scanner) o di riproduzione (il monitor) in grado di rappresentare molti più colori e in gamme diverse, si deve passare allo spazio CMYK di stampa. Cose ovvie, si dirà, eppure il 50% dei problemi in pre-stampa e stampa nasce proprio da questa conversione che viene fatta spesso senza consapevolezza, come fosse solo un clic da fare. Difficilmente la conversione da RGB a CMYK avviene senza differenze. A complicare il tutto c’è il fatto che ormai la stampa è solo uno dei possibili output e l’unico che richieda questo spazio colore; il resto, tutto ciò che è digitale, resta in RGB. Si aggiunge quindi il problema di quando effettuare la conversione: a monte prima di impaginare o a valle prima dell’output finale? Il primo approccio è valido solo in teoria: se da un lato dà l’illusione di avere tutto sotto controllo, dall’altro è limitante. Se convertiamo in quadricromia una foto destinata alla stampa e ad altri canali prima di post produrla – così da avere l’esatta gamma dei colori riproducibili, che comunque resta filtrata dal monitor – dovremo comunque tornare all’RGB per poter usare strumenti e filtri di Photoshop altrimenti non disponibili e per usare quella foto in ambito digitale. Allora conviene post produrre in RGB, creando una sorta di master dal quale partire per ogni canale previsto e procedere con la conversione in CMYK solo quando davvero necessario, ovvero quando la foto inizia il suo processo per essere stampata. L’immagine va considerata come parte di un processo ampio in cui non tutti gli output sono subito dichiarati e potrebbero differenziarsi notevolmente, quindi occorre essere più conservativi possibile, non perdere mai informazioni. Allo stesso modo convertire in uscita, ovvero al momento di fare il pdf può essere rischioso, perché i colori di una foto potrebbero non essere come li volevamo, e spesso non c’è tempo per rimediare. Quindi il suggerimento è di convertire prima di uscire in pdf. Per uno stampato del settore moda si verificheranno tutte le foto in Photoshop una per una. Per una brochure commerciale la conversione in output sarà sufficiente, purché si abbia l’accortezza di scegliere la funzione “Converti in destinazione” e il profilo di destinazione nella finestra Output del comando “Esporta pdf” in InDesign; se non lo facciamo, quello che era in RGB arriva in stampa. Attenzione anche ai colori di tutti gli altri grafismi come fondi, filetti e testi. Prima di fare il pdf quindi uno sguardo alla palette Campioni eviterà problemi. Eliminate i colori non in uso, convertite gli RGB e, se il lavoro non ne prevede, convertite le tinte piatte in quadricromia secondo i valori più prossimi. Se il lavoro è molto complesso e vi trovate una tinta piatta in uso non visibile in pagina, ricordate che con “Anteprima selezioni colore” InDesign mostra dove è usata. Attenzione al testo nero, che deve essere in solo nero e non a 4 colori, e ai colori importati dai collegamenti. Un logo vettoriale, per esempio, si porta dietro i suoi colori nel loro spazio colore che non vengono mostrati nei Campioni di InDesign e come tali passano in pdf. Resta infine il tema di quale RGB usare, sRGB o Adobe RGB. Il confronto dei gamut ci dà la risposta, con una doverosa premessa: in nessun caso gli spazi RGB contengono il CMYK, si tratta quindi di operare una scelta ben sapendo che sarà comunque un’approssimazione. L’sRGB, pur avendo un gamut piuttosto ristretto, quindi teoricamente più conservativo rispetto al CMKY, eccede di gran lunga lo spazio di stampa in molte aree cromatiche, con una clamorosa eccezione: l’area compresa tra il verde e il ciano, tanto che il ciano di stampa non è compreso nell’sRGB. Questo significa che sRGB non permette di sfruttare appieno tutto il gamut disponibile in CMYK. Neppure Adobe RGB però riesce a inglobare completamente CMYK, ma l’approssimazione che si ottiene è di gran lunga migliore. Quindi Adobe RGB è la scelta migliore per l’offset. E per la stampa digitale? Agli inchiostri CMYK, che in digitale hanno resa migliore rispetto alla quadricromia tradizionale essendo più intensi e puri, spesso si affiancano il ciano chiaro o il magenta chiaro che ampliano la gamma dei colori riproducibili. Ovviamente nessuna macchina da stampa digitale può lavorare in RGB, per ragioni fisiche, ma il suo spazio colore è più esteso rispetto a quello della quadricromia tradizionale; per tutte queste ragioni comunque l’Adobe RGB risulta il compromesso migliore.
Il formato delle immagini
Secondo un report pubblicato quest’anno da W3Techs, società che fornisce statistiche relative alle modalità di creazione e di gestione dei siti web tramite ricerche assolutamente imparziali, l’80% delle immagini usate nei siti internet sono png o jpeg. Questi formati, al di là del loro utilizzo in rete, sono anche i più usati in generale anche per le immagini destinate alla stampa: del resto fotocamere e scanner hanno tra gli output disponibili questi formati che, oltre a essere relativamente leggeri da trasferire, elaborare e archiviare, hanno di fatto soppiantato tiff ed eps. Il problema del jpeg (o jpg nel mondo Windows) è che è un formato lossy, ovvero con perdita di dati. Tradotto: se l’unica foto che ho disponibile è in questo formato, non ho alternative e dovrò accontentarmi. Ma se ho modo di scattare con hardware professionale, non ha senso usare questo formato perché scattare direttamente in jpeg significa già in partenza rinunciare alla qualità massima possibile. Le fotocamere pro, ma anche l’iPhone, anche se impostate per scattare direttamente in jpeg, scattano in raw e convertono in automatico senza possibilità di intervento o di regolazione: operano quindi una trasformazione assoluta, corretta magari da un punto di vista matematico, ma pur sempre arbitraria. Il jpeg, per ora, ha vinto rispetto ad altri formati perché ha un livello di compressione molto elevato e riesce a trasformare immagini molto grandi in file molti più piccoli con un basso consumo di spazio e memoria, e lo fa eliminando tutte le gamme cromatiche teoricamente non visibili dall’occhio umano, sfruttando il principio dei predittori che tenta di stimare il valore di un colore a partire da quelli adiacenti o già elaborati. Così un’immagine con un fondo continuo potrà essere compressa moltissimo perché, tra un campione di colore e un altro adiacente, il campione intermedio sarà molto simile e come tale eliminabile. Attenzione al fatto che l’applicazione della compressione avviene a ogni salvataggio, quindi, anche se impercettibilmente, l’immagine perde di qualità. In generale, il jpeg non è adatto alle immagini con testo, disegni, schemi e grafici, in più non supporta i tracciati e le trasparenze, come il png. Idealmente, la cosa migliore sarebbe scattare sempre con una macchina digitale professionale, in raw e sviluppare il raw con tutte le regolazioni fuori macchina e salvare in tiff in RGB. Il raw arriva a 16.388 livelli di luminosità per immagini a 16 bit, mentre il jpeg ne ha solo 256: questo è evidente sulle immagini più scure dove è necessario recuperare le zone d’ombra. Vogliamo fare un esperimento? Scattate prima in raw e poi in jpeg con la stessa fotocamera e le stesse impostazioni un oggetto completamente nero, aprite i due file in Camera Raw e aumentate l’esposizione di 5 stop: il raw apparirà come un pattern uniforme, il jpeg mostrerà zone dello stesso colore, fasce, righe, artefatti. Infine, post-produrre e impaginare i tiff: solo in questo modo ci garantiremo di lavorare senza perdita di dati significativa, perché il tiff è esattamente l’elenco dei pixel dell’immagine. Attenzione a non usare il png che, per quanto non sia lossy, supporta il canale alfa per le trasparenze e usa tecniche di compressione che non sacrificano la qualità o il dettaglio originale (almeno il png-24), ma non è salvabile in CMYK, il che significa convertire al momento del salvataggio in pdf in base al profilo, senza nessun controllo e in modo arbitrario.
La giusta risoluzione
Diciamolo subito, i 300 dpi che tutti i tutorial consigliano per la stampa sono più una semplificazione che un’effettiva necessità. Più che di alta o bassa risoluzione bisognerebbe parlare di giusta risoluzione per quello che si deve stampare. E così, un po’ perché si stampano più brochure che manifesti, un po’ perché è meglio avere dpi in più che in meno per evitare immagini di bassa qualità, i 300 dpi sono diventati la risoluzione che deve avere qualsiasi immagine debba essere stampata. E qui iniziano i distinguo. Senza addentrarci nel rapporto risoluzione/lineatura per la quale rimando all’ottimo articolo di Marco Olivotto “La teiera di Russell e Photoshop” facilmente reperibile online, tutto dipende dall’ingrandimento che una foto avrà in pagina: paradossalmente immagini molto grandi a risoluzioni molto alte danno effetti come il moirè. Una foto a 72 dpi, magari presa dal web, molto grande, ad esempio 2560x1600 px, ovvero 90 cm di base, diventa 21 cm se portata a 300 dpi e regge quindi senza problemi un A4 se tenuta al naturale. Senza perdersi dietro a proporzioni, il trucco per capire se un’immagine in bassa risoluzione, tra i 72 e i 96 dpi, può essere usata per la stampa è dividere la misura in cm per 3,5. Ridimensionare dai 72 ai 300 dpi però va fatto senza ricampionare: formalmente si ottiene un’alta risoluzione con misure e dpi giusti, ma qualitativamente la foto resta di bassa qualità! In InDesign ci aiuta la palette Collegamenti che riassume, oggetto per oggetto, profilo colore, dpi originali e dpi effettivi in base all’ingrandimento. Cosa succede alla nostra foto, lasciata a 72 o passata a 300 dpi, quando viene messa su una doppia pagina in formato A4? Avrà una risoluzione effettiva di 144 dpi, che sono troppo pochi. Se proprio non potete usare un’altra foto, non resta che usare la recente funzionalità di Photoshop Mantieni dettagli 2.0 che sfrutta un algoritmo progettato per rilevare e preservare i dettagli e le texture più importanti delle immagini, senza introdurre un’eccessiva nitidezza dei bordi sporgenti o lisciare i dettagli a basso contrasto, inoltre migliora la conservazione dei dettagli più difficili come il testo e i loghi senza amplificare il rumore o creare artefatti. Ovviamente non si ottengono miracoli né si farà di una bassa un’alta, ma la qualità migliora sicuramente. Così come migliorerà se si utilizza il comando Migliora/Super Resolution disponibile in Camera Raw dalla versione 13.2 che promette di raddoppiare la risoluzione di un’immagine. Nessuna magia, solo una gestione avanzata del metodo che stava alla base dell’Enhance Detail rilasciato nel 2019. Super Resolution svolge effettivamente un buon lavoro di interpolazione, garantendo un sensibile margine di vantaggio rispetto ad altri metodi già disponibili. Ovviamente non può aggiungere dettagli che non esistono, ma sfrutta l’intelligenza artificiale e il machine learning che apprende dai dettagli circostanti per migliorare e incrementare la “risoluzione apparente”. Ma non conta solo la dimensione dell’immagine, occorre tenere in considerazione anche la distanza da cui sarà vista l’immagine: una cosa è una foto su un libro, un’altra un manifesto per strada. Dalla distanza si ricava la risoluzione per ottenere una stampa di buona qualità.
La formula dice: risoluzione (ppi) = 8.733 / distanza_di_visualizzazione (cm)
Infine, fin qui abbiamo parlato di dpi, ovvero dots per inch, ma dovremmo parlare più correttamente di ppi, pixel per pollice. La teoria dice che i “dots” sono i punti d’inchiostro che una stampante deposita sulla carta e “per inch” indica quanti di tali punti la stampante è in grado di produrre lungo una linea lunga 1 pollice; ovviamente questo dipende dalla tecnologia e non è sempre vero che un dot corrisponda a 1 pixel. Insomma sono i ppi a dirci quanti pixel per pollice un dispositivo è in grado di rappresentare o, in altre parole, quale sarà la dimensione a stampa di un’immagine di dimensioni date su un certo dispositivo caratterizzato da una certa risoluzione. Complesso? Per questo si tende a riportare tutto all’equazione: stampa = 300 dpi, video = 72 dpi
I font
Veniamo ora ai font, croce e delizia di ogni grafico e di ogni rip. La via della standardizzazione è ancora lunga e non è raro imbattersi in font molto vecchi PostScript Type 1 che arrivano da archivi che i grafici si scambiano in barba alle licenze o da vecchi impaginati. Dopo 40 anni, nel gennaio del 2023 Adobe terminerà il supporto ai font Type 1. Sebbene l’uso dei font Type 1 sia ancora supportato da alcuni sistemi operativi, non è più supportato in molti ambienti cruciali per le piattaforme moderne, inclusi i browser web e i sistemi operativi per dispositivi mobili. A quella data le applicazioni di Adobe aggiornate non riconosceranno la presenza di font Type 1: anche se sono installati nel sistema operativo, non verranno visualizzati nel menu Font, non sarà possibile utilizzarli e gli eventuali Type 1 esistenti nel documento verranno visualizzati come “Font mancanti”. Adobe mette a disposizione la versione OpenType aggiornata per i Type 1 di cui si ha regolare licenza, mentre per i font non Adobe occorre rivolgersi agli altri produttori. È possibile effettuare una conversione con software di terze parti come TransType, FontXchange o Fontlab Studio. Attenzione solo che non sempre la conversione è perfetta: glifi, caratteri speciali o segni diacritici non sempre sono resi correttamente. Conviene quindi sempre usare font OpenType che sono gli unici compatibili con il mondo Mac e Windows, e garantiscono piena esportabilità verso i formati digitali. Anche qui InDesign con il comando Trova Font aiuta l’identificazione dei font correttamente installati sulla macchina e quindi disponibili per la creazione del pdf e la verifica della tipologia di formato. Ormai è possibile reperire in OpenType anche vecchi font e in questo formato sono disponibili tutte le librerie on-line di font free (ad esempio www.google.com/fonts). Eventualmente resta la possibilità di convertirli. In questo caso, se non è possibile la sostituzione del font con uno simile, si può ricorrere all’estrema ratio di una conversione in tracciato (Crea profili sul box di testo). È una soluzione drastica che non consente la retroversione in caso di correzioni. Eventualmente appoggiatevi una copia della gabbia di testo fuori pagina per eventuali modifiche.
Le abbondanze e la sovrastampa
Una delle sviste che ricorrono più di frequente è la mancanza di abbondanza ai grafismi che vanno al vivo e che quindi devono eccedere il taglio. L’abbondanza è indispensabile per evitare che in fase di confezione, in caso di un taglio non preciso, si vedano degli sgradevoli fili bianchi. Sono sufficienti 3-5 mm recuperabili senza problemi spostando leggermente la foto, ingrandendola di poco o solo ricordandosi di aprire la gabbia. Tutto questo senza nemmeno allungare il fondo. La dimenticanza nasce dal fatto che chi impagina preferisce vedere la pagina esattamente come verrà per valutare i pesi e gli equilibri degli elementi. Basterebbe abituarsi, appena si crea l’impaginato, a indicare un vivo pagina di almeno 3 mm così da avere le guide per ogni lato, aprire tutte le gabbie almeno di 3 mm e impostare la visualizzazione del documento come Anteprima quando si vuole valutare la resa della pagina al vivo. Ci sarebbe, infine, un’insidiosa impostazione che può compromettere la resa di uno stampato: la modifica delle impostazioni di foratura e sovrastampa dei colori. Fortunatamente, InDesign imposta nativamente in modo corretto il modo in cui i colori devono interagire tra di loro. Se non è stata modificata la trasparenza della grafica con il pannello Trasparenza, i riempimenti e le tracce appariranno pieni, in quanto il colore superiore fora, cioè taglia via, l’area sottostante nei punti di intersezione. InDesign consente la simulazione della sovrastampa al fine di verificare l’effetto. Mentre tutti i colori forano, il nero (K 100), applicato al testo o agli oggetti di default, viene sovrastampato, per ovviare al fuori registro sui caratteri neri di piccole dimensioni posizionati sopra aree colorate. Si possono modificare le impostazioni relative all’inchiostro nero nelle preferenze Aspetto del nero, ma andrebbe fatto solo se il nero lavora su un’area estesa (per esempio testo molto grande) che sta sopra un oggetto colorato, come una foto, per evitare che questa traspaia sotto: questo perché l’inchiostro nero di solito è stampato per ultimo e può non essere totalmente coprente. Per essere certi di come sarà la resa basta verificare il pdf in Acrobat con Anteprima di output. Nella finestra separazioni si può vedere come lavorano i singoli inchiostri, di cromia o pantoni, lastra per lastra e la loro coprenza. Sempre da questa palette è possibile verificare anche la corretta foratura con “Simula sovrastampa”. Ricordate di lasciare sempre attivata la simulazione a monitor delle sovrastampe dalle preferenze di Acrobat.
Verifica preliminare
Fin qui abbiamo visto piccoli accorgimenti per una corretta realizzazione di un file in modo da esportare un pdf corretto per la stampa. Ma è possibile verificare sempre, in corso di lavoro, il rispetto delle norme sfruttando strumenti di preflight come la Verifica preliminare live di InDesign o il corrispettivo di Acrobat che controlla direttamente il pdf. In entrambi i casi, lo strumento si serve di una serie di profili in base all’output cui è destinato il lavoro. Sfortunatamente in InDesign c’è solo il profilo [base] in cui colori e risoluzioni non sono controllati. Se non si vuole creare un profilo proprio, cosa per altro molto semplice, sul sito del Ghent Workgroup si possono scaricare i GWG Live Preflight profiles per Adobe InDesign (http://tiny.cc/5xaquz). La verifica preliminare così configurata controlla live il file, indicando con un semaforo alla base della finestra del programma se ci sono errori e dove in modo da poter intervenire. In Acrobat, invece, la verifica va richiamata dal menu Produzione di stampe: qui i profili preinstallati sono tanti, compresi quelli per la stampa offset con e senza tinte piatte e tutti quelli per la verifica in base alle certificazioni ISO, come pdf/x. Di norma è sufficiente controllare un pdf con il profilo Offset a fogli che verifica la compatibilità con le indicazioni del Ghent Workgroup. Il risultato sarà un report dettagliato in cui errori e alert sono elencati e linkati in modo dinamico direttamente all’oggetto in pagina. Attenzione solo che lo strumento consente anche di correggere automaticamente gli errori, cosa da fare con consapevolezza soprattutto nel caso di conversioni di spazi di colore o di settaggi di coprenza o foratura.